728x90
목차
- 연산자
- 조건문
- 반복문
1. 연산자
할당 연산자
- 오른쪽에 있는 피연산자의 평가 결과를 왼쪽 피연산자에 할당하는 연산자
- 다양한 연산에 대한 단축 연산자 지원
- Increment 및 Decrement 연산자
- Increment(++): 피연산자의 값을 1 증가시키는 연산자
- Decrement(--): 피연산자의 값을 1 감소시키는 연산자
- += 또는 -=와 같이 더 분명한 표현으로 적을 것을 권장

비교 연산자
- 피연산자들(숫자, 문자, Boolean 등)을 비교하고 결과값을 boolean으로 반환하는 연산자
- 문자열은 유니코드 값을 사용하며 표준 사전 순서 기반 비교
- 예 - 알파벳끼리 비교할 경우
- 알파벳 순서상 후순위가 더 크다
- 소문자가 대문자보다 더 크다

동등 연산자 (==)
- 두 피연산자가 같은 값으로 평가되는지 비교 후 boolean 값을 반환
- 비교할 때 암묵적 타입 변환 (자동 형변환)을 통해 타입을 일치시킨 후 같은 값인지 비교
- 두 피연산자가 모두 객체일 경우 메모리의 같은 객체를 바라보는지 판별
- 예상치 못한 결과가 발생할 수 있으므로 특별한 경우를 제외하고 사용하지 않음

일치 연산자 (===)
- 두 피연산자의 값과 타입이 모두 같은 경우 true를 반환
- 같은 객체를 가리키건, 같은 타입이면서 같은 값인지를 비교
- 엄격한 비교가 이뤄지며 암묵적 타입 변환이 발생하지 않음
- 엄격한 비교
- 두 비교 대상의 타입과 값 모두 같은 지 비교하는 방식
- 엄격한 비교

논리 연산자
- 세 가지 논리 연산자로 구성
- and 연산은 '&&' 연산자
- or 연산은 ' || ' 연산자
- not 연산은 '!' 연산자
- 단축 평가 지원
- ex) false && true => false
- ex) true || false => true

삼항 연산자 (Ternary Operator)
- 3 개의 피연산자를 사용하여 조건에 따라 값을 반환하는 연산자
- 가장 앞의 조건식이 참이면 : 앞의 값이 반환되며,
- 그 반대일 경우 : 뒤의 값이 반환되는 연산자
- 삼항 연산자의 결과 값이기 때문에 변수에 할당 가능

2. 조건문
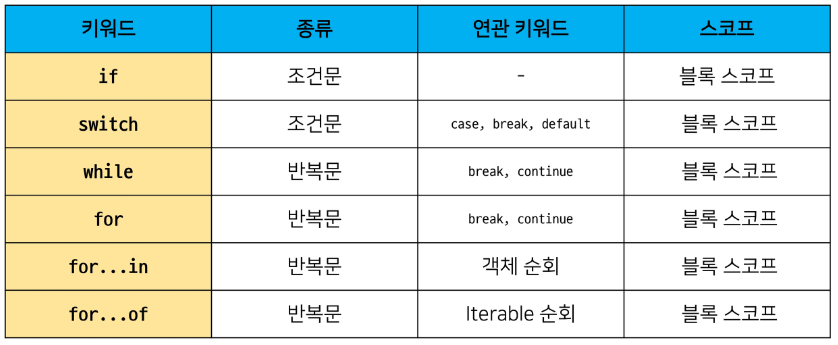
조건문의 종류와 특징
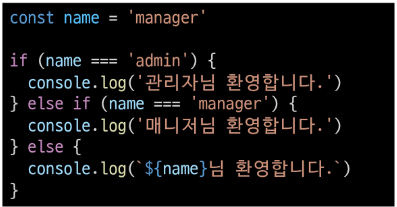
- if statement
- 조건 표현식의 결과값을 boolean 타입으로 변환 후 참/거짓을 판단
- if, else if, else
- 조건은 소괄호(condition) 안에 작성
- 실행할 코드는 중괄호{} 안에 작성
- 블록 스코프 생성

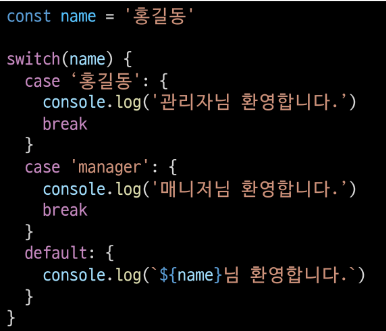
- switch statement
- 조건 표현식의 결과값이 어느 값(case)에 해당하는지 판별
- 주로 특정 변수의 값에 따라 조건을 분기할 때 활용
- 조건이 많아질 경우 if문보다 가독성이 나을 수 있음
- 표현식(expression)의 결과값을 이용한 조건문
- 표현식의 결과값과 case문의 오른쪽 값을 비교
- break 및 default문은 [선택적]으로 사용 가능
- break문이 없는 경우 break 문을 만나거나 default문을 실행할 때까지 다음 조건문 실행
- 블록 스코프 생성

- 이 경우 모든 console이 출력 (Fall - through)

- break를 작성하면 의도한 대로 동작

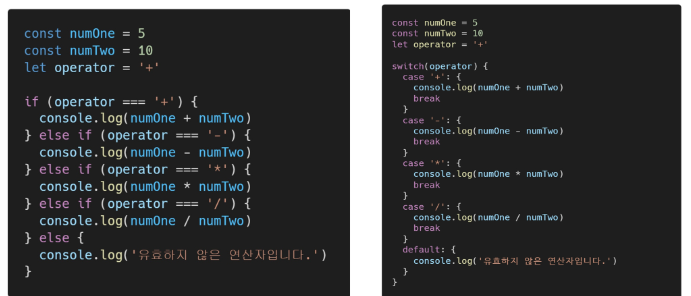
※ if / switch
- 조건이 많은 경우 switch문을 통해 가독성 향상을 기대할 수 있음
- 일반적으로 중첩 else if문은 유지 보수하기 힘들다는 문제도 있음

3. 반복문
while
- 조건문이 참이기만 하면 문장을 계속 수행


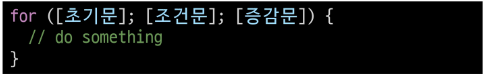
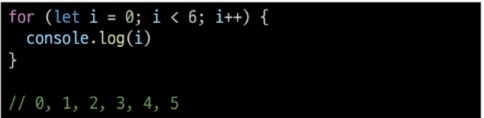
for
- 특정한 조건이 거짓으로 판별될 때까지 반복


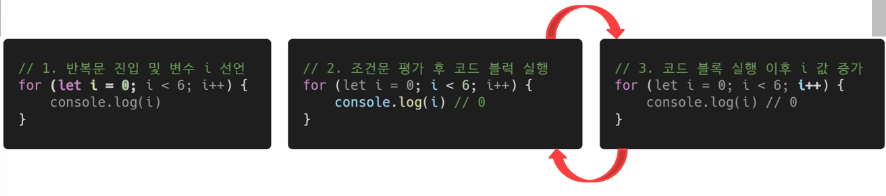
- 동작 예시

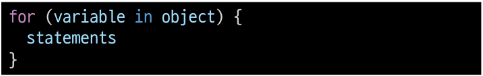
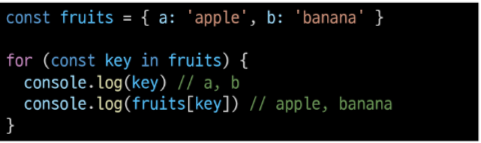
for ... in
- 객체(object)의 속성을 순회할 때 사용
- 배열도 순회 가능하지만 인덱스 순으로 순회한다는 보장이 없으므로 권장하지 않음


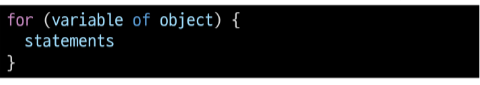
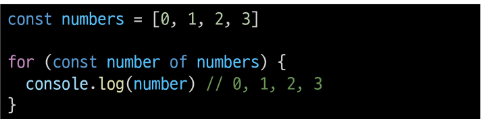
for ... of
- 반복 가능한 객체를 순회할 때 사용
- 반복 가능한 (iterable) 객체의 종류 : Array, Set, String 등


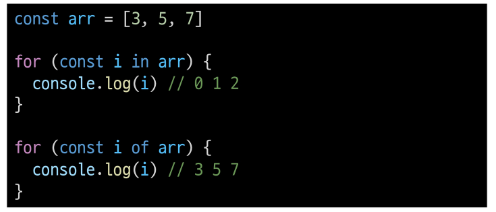
※ for ... in 과 for ... of 차이
- for ... in 은 속성 이름을 통해 반복
- for ... of 는 속성 값을 통해 반복


※ 참고 - for ... in, for ... of 와 const
- 일반적인 for문 for (let i = 0; i < arr.length; i++) { ... } 의 경우에는 최초 정의한 i를 재할당 하면서 사용하기 때문에 const를 사용하면 에러 발생
- 다만 for ... in, for ... of 의 경우네는 재할당이 아니라, 매 반복 시 해당 변수를 새로 정의하여 사용하므로 에러가 발생하지 않음

728x90
'Programming Language > JavaScript' 카테고리의 다른 글
| [JS] 객체(Object) (0) | 2022.10.19 |
|---|---|
| [JS] Array (0) | 2022.10.19 |
| [JS] 함수 (0) | 2022.10.19 |
| [JS] 기초 문법 1 - 변수 및 데이터 타입 (0) | 2022.10.19 |
| [JS] Why JavaScript? (0) | 2022.10.19 |
