728x90
목차
- 코드 작성법
- 변수와 식별자
- 데이터 타입
1. 코드 작성법
세미콜론(semicolon)
- JS는 세미콜론을 선택적으로 사용 가능
- 세미 콜론이 없으면 ASI에 의해 자동으로 세미콜론이 삽입됨
- ASI (Automatic Semicolon Insertion, 자동 세미콜론 삽입 규칙)
console.log('hello);
console.log('javascript')
들여 쓰기와 코드 블록
- python은 4칸 들여 쓰기를 사용했으나, JavaScript는 2칸 들여쓰기를 사용
- 블록(block)은 if, for, 함수에서 중괄호 { } 내부를 말함
- python은 들여 쓰기를 이용해서 코드 블록을 구분
- JavaScript는 중괄호 { } 를 사용해 코드 블록을 구분
if (isClean) { // 중괄호를 사용해서 코드 블럭 구분
console.log('clean!') // 2칸 들여쓰기
}
코드 스타일 가이드
- 코딩 스타일의 핵심은 합의된 원칙과 일관성
- 코드의 품질에 직결되는 중요한 요소
- 코드의 가독성, 유지보수 또는 팀원과의 커뮤니케이션 등 개발 과정 전체에 영향을 끼침
- Python에도 PEP8이라는 코드 스타일 가이드가 있었듯, JavaScript에도 코드 스타일 가이드 존재
- 다만, JavaScript는 여러 코드 스타일 가이드가 회사마다 존재하는데, 여기에서는 Airbnb Style Guide를 기반 사용
※ 단, 가이드의 일부 항목은 문법 및 개념적 측면에 집중하기 위해 변형 사용하는 경우 존재
※ 참고 - 다양한 JavaScript 코드 스타일 가이드
- Airbnb JavaScript Style Guide
- Google JavaScript Style Guide
- standard JavaScript
주석
- 한 줄 주석(//)과 여러 줄 (/* */) 주석

2. 변수와 식별자
식별자 정의와 특징
- 식별자(identifier)는 변수를 구분할 수 있는 변수명을 말함
- 식별자는 반드시 문자, 달러($) 또는 밑줄(_)로 시작
- 대소문자 구분하며, 클래스명 외에는 모두 소문자로 시작
- 예약어 사용 불가능
- 예 - for, if, function 등
식별자 정의와 특징
- 카멜 케이스 (camelCase, lower-camel-case)
- 변수, 객체, 함수에 사용
// 변수
let dog
let variableName
// 객체
const userInfo = { name: 'Tome', age:20 }
// 함수
function add() {}
function getName() {}
- 파스칼 케이스 (PascalCase, upper-camel-case)
- 클래스, 생성자에 사용
// 클래스
class User {
constructor(options) {
this.name = options.name
}
}
// 생성자 함수
function User(options) {
this.name = options.name
}
- 대문자 스네이크 케이스 (SNAKE_CASE)
- 상수(constants)에 사용
- 상수 : 개발자의 의도와 상관없이 변경될 가능성이 없는 값을 의미
// 값이 바뀌지 않을 상수
const API_KEY = 'my-key'
const PI = Math.PI
// 재할당이 일어나지 않는 변수
const NUMBERS = [1,2,3]
변수 선언 키워드
- python과 다르게 JavaScript는 변수를 선언하는 키워드가 정해져 있음
1. let
- 블록 스코프 지역 변수를 선언 (추가로 동시에 값을 초기화)
- 선언 단계, 초기화 단계, 할당 단계가 나눠져도 된다.
- 재할당 가능 & 재선언 불가능
- 블록 스코프를 갖는 지역 변수를 선언, 선언과 동시에 원하는 값으로 초기화할 수 있음
let number = 10 // 1. 선언 및 초기값 할당
number = 20 // 2. 재할당
let number = 10 // 1.선언 및 초기값 할당
let number = 20 // 2.재선언 불가능
2. const
- 블록 스코프 읽기 전용 상수를 선언 (추가로 동시에 값을 초기화)
- 선언 + 초기화 + 할당 동시에 이루어져야 된다.ㅣ
- 재할당 불가능 & 재선언 불가능
- 선언 시 반드시 초기값을 성정 해야 하며, 이후 값 변경이 불가능
- let과 동일하게 블록 스코프를 가짐
const number = 10 // 1. 선언 및 초기값 할당
number = 10 // 2. 재할당 불가능
const number = 10 // 1. 선언 및 초기값 할당
const number = 20 // 2. 재선언 불가능
3. var
- 변수를 선언 (추가로 동시에 값을 초기화)
- 재할당 가능 & 재선언 가능
- ES6 이전에 변수를 선언할 때 사용되던 키워드
- "호이스팅"되는 특성으로 인해 예기치 못한 문제 발생 가능
- 따라서 ES6 이후부터는 var 대신 const와 let을 사용하는 것을 권장
- 함수 스코프(function scope)를 가짐 -> 함수 스코프 내부가 아니면 전역 변수 취급
※ 변수 선언 시 var, const, let 키워드 중 하나를 사용하지 않으면 자동으로 var로 선언됨
※ 참고 - 선언, 할당, 초기화
- 선언 (Declaration)
- 변수를 생성하는 행위 또는 시점
- 할당 (Assignment)
- 선언된 변수에 값을 저장하는 행위 또는 시점
- 초기화 (Initialization)
- 선언된 변수에 처음으로 값을 저장하는 행위 또는 시점

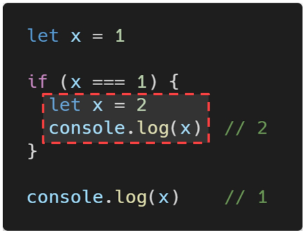
※ 참고 - 블록 스코프(block scope)
- if, for, 함수 등의 중괄호 내부를 가리킴
- 블록 스코프를 가지는 변수는 블록 바깥에서 접근 불가능

※ 참고 - 함수 스코프 (function scope)
- 함수의 중괄호 내부를 가리킴
- 함수 스코프를 가지는 변수는 함수 바깥에서 접근 불가능

※ 참고 - 호이스팅 (hoisting)
- 변수를 선언 이전에 참조할 수 있는 현상
- var로 선언된 변수는 선언 이전에 참조할 수 있으며, 이러한 현상을 호이스팅이라 함
- 정상 : 변수 또는 함수 선언 -> 호출
- 비정상 : 변수 또는 함수 선언 -> 호출 : TDZ(temperal dead zone), 호이스팅 발생
- TDZ는 const, let, calss 구문의 유효성에 영향을 미치는 중요한 개념이고, TDZ는 선언 전에 변수를 사용하는 것을 허용 안한다.
- 변수 선언 이전의 위치에서 접근 시 undefined를 반환 -> 호출한 변수가 TDZ에 있게 된다.

- 즉, JavaScript에서 변수들은 실제 실행 시에 코드의 최상단으로 끌어올려지게 되며 (hoisted) 이러한 이유 때문에 var로 선언된 변수는 선언 시에 undefined로 값이 초기화되는 과정이 동시에 일어남
- 반면, let, const는 호이스팅이 일어나면 에러를 발생

- 변수를 선언하기 전에 접근이 가능한 것은 코드의 논리적인 흐름을 깨뜨리는 행위이며 이러한 것을 방지하기 위해 let, const가 추가되었음
- 즉 var는 사용하지 않아야 하는 키워드
- 다만, 아직까지도 많은 기존의 JavaScript 코드는 ES6 이전의 문법으로 작성되어 있으므로 호이스팅에 대한 이해가 필요

- 어디에 변수를 쓰고 상수를 쓸지 결정하는 것은 프로그래머의 몫
- Airbnb 스타일 가이드에서는 기본적으로 const 사용을 권장
- 재할당해야 하는 경우만 let
3. 데이터 타입
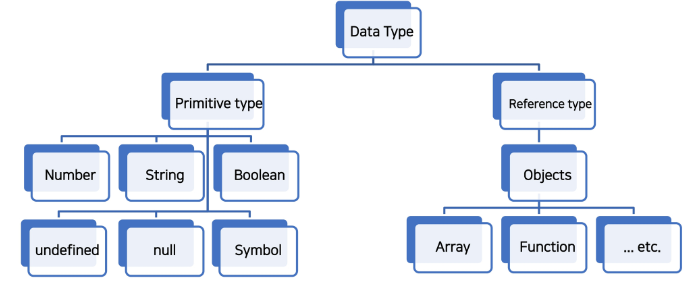
- JavaScript의 모든 값은 특정한 데이터 타입을 가짐
- 크게 원시 타입(Primitive type)과 참조 타입(Reference type)으로 분류됨

Number
- 정수 또는 실수형 숫자를 표현하는 자료형
const a = 13
const b = -5
const c = 3.14 // float
const d = 2.998e8 // 2.998 * 10^8 = 299,800,000
const e = Infinity
const g = NaN // Not a Number를 나타내는 값
- NaN
- Not A Number -> 숫자가 아님을 나타냄
- Number.isNaN() 의 경우 주어진 값의 유형이 Number이고 값이 NaN이면 true, 아니면 false를 반환

- NaN을 반환하는 경우
- 숫자로서 읽을 수 없음 (parseInt("어쩌구"), Number(undefinded))
- 결과가 허수인 수학 계산식 (Math.sqrt(-1))
- 피연산자가 NaN ( 7 ** NaN)
- 정의할 수 없는 계산식 (0 * Infinity)
- 문자열을 포함하면서 덧셈이 아닌 계산식 ("가"/3)
String
- 문자열을 표현하는 자료형
- 작은따옴표 또는 큰 따옴표 모두 가능
- 곱셈, 나눗셈, 뺄셈은 안되지만 덧셈을 통해 문자열 붙일 수 있음
- 숫자와 문자도 +로 붙일 수 있지만 이런 경우 문자열로 반환된다.


- Quote를 사용하면 선언 시 줄 바꿈이 안됨
- 대신 escape sequence를 사용할 수 있기 때문에 \n를 사용해야 함

- Template Literal을 사용하면 줄 바꿈이 되며, 문자열 사이에 변수도 삽입도 가능
- 단, escape sequence를 사용할 수 없다 == Python의 "f-string"
- 따옴표가 아닌 백틱 ` 사용

Template literals (템플릿 리터럴)
- 내장된 표현식을 허용하는 문자열 작성 방식
- ES6+부터 지원
- Backtick(` `) 을 이용하며 여러 줄에 걸쳐 문자열을 정의할 수도 있고 JavaScript의 변수를 문자열 안에 바로 연결할 수 있는 이점이 생김
- 표현식을 넣을 수 있는데, 이는 $와 중괄호 ($ {expression} )로 표기

Empty Value
- 값이 존재하지 않음을 표현하는 값으로 JavaScript에서는 null 과 undefined가 존재
- 동일한 역할을 하는 이 두 개의 키워드가 존재하는 이유는 단순한 JavaScript의 설계
- 과거 버전에 null값이 존재하여 호환성을 위해 두 가지 모두 존재
1. null
- null 값을 나타내는 특별한 키워드
- 변수의 값이 없음을 의도적으로 표현할 때 사용하는 데이터 타입

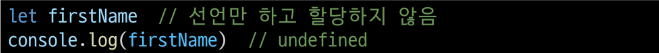
2. undefined
- 값이 정의되어 있지 않음을 표현하는 값
- 변수 선언 이후 직접 값을 할당하지 않으면 자동으로 할당됨

3. null과 undefined
- null과 undefined의 가장 대표적인 차이점은 typeof 연산자를 통해 타입을 확인했을 때 나타남
- null이 원시 타입임에도 불구하고 object로 출력되는 이유는 JavaScript 설계 당시의 버그를 지금까지 해결하지 못한 것 - 하지만 null !== object // True
- 쉽게 해결할 수 없는 이유는 이미 null 타입에 의존성을 띄고 있는 많은 프로그램들이 망가질 수 있기 때문 (하위 호환 유지)
Boolean
- true와 false
- 참과 거짓을 표현하는 값
- 조건문 또는 반복문에서 유용하게 사용
- 조건문 또는 반복문에서 boolean이 아닌 데이터 타입은 자동 형 변환 규칙에 따라 true 또는 false로 변환됨
※ ToBoolean Conversions (자동 형 변환)

728x90
'Programming Language > JavaScript' 카테고리의 다른 글
| [JS] 객체(Object) (0) | 2022.10.19 |
|---|---|
| [JS] Array (0) | 2022.10.19 |
| [JS] 함수 (0) | 2022.10.19 |
| [JS] 기초 문법 2 - 연산자, 조건문, 반복문 (0) | 2022.10.19 |
| [JS] Why JavaScript? (0) | 2022.10.19 |
