728x90
이번 글에서는 여러 요소들에 대해 배우며, 실습을 통해 직접 HTML의 뼈대를 만들어보자!
우선, HTML의 요소는 크게 인라인 / 블록 요소로 나누게 되는데 CSS에 들어가서 자세한 내용을 배우기 때문에 대충 넘어가자.
- 인라인 요소 : 글자처럼 취급
- 블록 요소 : 한 줄 모두를 사용한다.
먼저, 보고 있는 이 문장을 다루는 텍스트 요소에 대해 먼저 알아보자.
- <a></a> : href 속성을 활용하여 다른 URL로 연결하는 하이퍼링크 생성
- <b></b>, <strong></strong> : 굵은 글씨 요소 -> 중요한 강조하고자 하는 요소
- <i></i>, <em></em> : 기울임 글씨 요소 -> 중요한 강조하고자 하는 요소
- <br> : 텍스트 내에 줄 바꿈 생성
- <img> : src 속성을 활용하여 이미지 표현
- <span></span> 의미 없는 인라인 컨테이너

위의 리스트와 같이 전체 틀을 다루는 그룹 컨텐츠를 알아보자.
- <p></p> : 하나의 문단 (paragraph)
- <hr> : 문단 레벨 요소에서의 주제의 분리를 의미하며 수평선으로 표현됨 (A Horizontal Rule)
- <ol></ol>, <ul></ul> : 순서가 있는 리스트와 순서가 없는 리스트
- <pre></pre> : HTML에 작성한 내용을 그대로 표현, 보통 고정폭 글꼴이 사용되고 공백 문자를 유지
- <blockquote</blockquote> : 텍스트가 긴 인용문, 주로 들여 쓰기를 한 것으로 표현됨
- <div></div> : 의미 없는 블록 레벨 컨테이너

주소창, 검색창과 같은 정보를 서버에 제출하기 위해 사용하는 태그에 대해 알아보자.
- action : form을 처리할 서버의 URL (데이터를 보낼 곳)
- method : form을 제출할 때 사용할 HTTP 메서드 (GET 혹은 POST)
- enctype : method가 post인 경우 데이터의 유형
- application/x-www-form-urlencoded : 기본값
- multipart/form-data : 파일 전송시 (input type이 file인 경우)
text/plain : HTML5 디버깅 용 (잘 사용 X)

form은 내부에 input과 label이라는 태그를 이용하여 내용을 구성한다.
input의 속성
- 다양한 타입을 가지는 입력 데이터 유형과 위젯이 제공됨
- name : form control에 적용되는 이름 (이름/값 페어로 전송됨)
- value : form control에 적용되는 값 (이름/값 페어로 전송됨)
- required, readonly, autofocus, autocomplete, disable 등


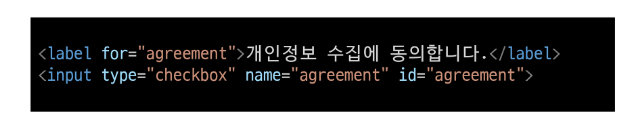
input label
- label을 클릭하여 input 자체의 초점을 맞추거나 활성화시킬 수 있음
- 사용자는 선택할 수 있는 영역이 늘어나 웹 / 모바일(터치) 환경에서 편하게 사용할 수 있음
- label과 input 입력의 관계가 시각적 뿐만 아니라 화면리더기에서도 label을 읽어 쉽게 내용을 확인할 수 있도록 함
- <input>에 id 속성을, <label>에는 for 속성을 활용하여 상호 연관을 시킴

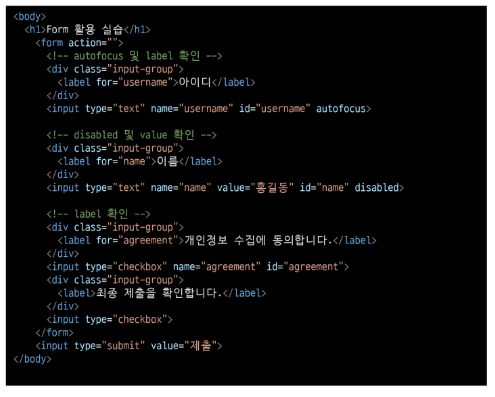
이렇게 글만 봐서는 이해도 잘 안되고 금방 까먹는다! 아래 코드를 직접 vscode에 쳐보고 실행 결과를 확인하며 배워보자

직접 실행해보니 자주 보던 화면이 등장 할 것이다. 그래도 조금은 이해가 더 잘 되지 않는가?
마지막으로 input 태그의 유형 몇 가지만 짚어보고 이번 글을 마무리해보자 파이팅!!
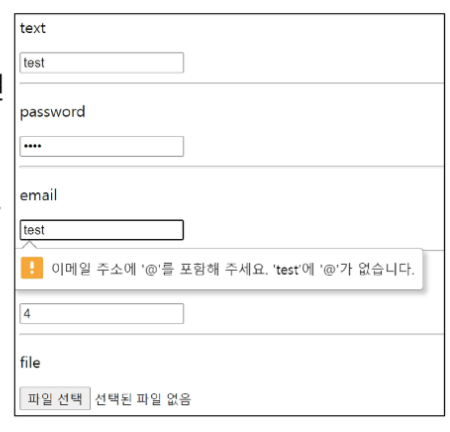
input 유형 - 일반
- text : 일반 텍스트 입력
- password : 입력 시 값이 보이지 않고 문자를 특수기호(*)로 표시 -> 단지 보이지만 않을 뿐 암호화된 것이 아니다!
- email : 이메일 형식이 아닌 경우 form 제출 불가
- number : min, max, step 속성을 활용하여 숫자 범위 설정 가능
- file : accept 속성을 활용하여 파일 타입 지정 가능

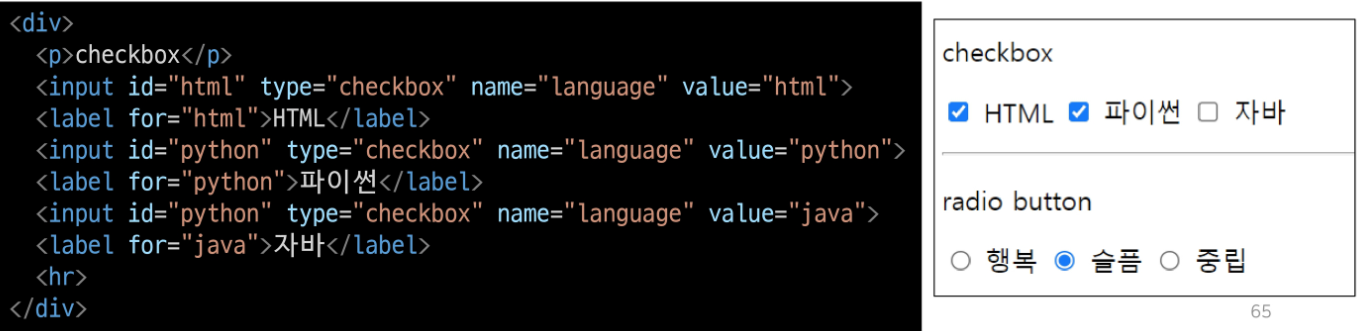
input 유형 - 항목 중 선택
- 일반적으로 label 태그와 함께 사용하여 선택 항목을 작성
- 동일 항목에 대하여는 name을 지정하고 선택된 항목에 대한 value를 지정해야 함
- checkbox: 다중 선택
- radio: 단일 선택

input 유형 - 기타
- 다양한 종류의 input을 위한 picker 제공
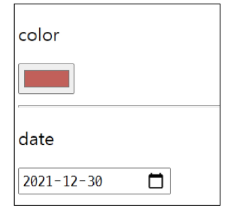
- color : color picker
- date : date picker
- hidden input을 활용하여 사용자 입력을 받지 않고 서버에 전송되어야 하는 값을 설정
- hidden : 사용자에게 보이지 않는 input

input 유형 - 종합
- <input> 요소의 동작은 type에 따라 달라지므로, 각각의 내용을 숙지할 것!
- 참고 사이트 : https://developer.mozilla.org/ko/docs/Web/HTML/Element/Input
<input>: 입력 요소 - HTML: Hypertext Markup Language | MDN
HTML <input> 요소는 웹 기반 양식에서 사용자의 데이터를 받을 수 있는 대화형 컨트롤을 생성합니다.
developer.mozilla.org
진짜 끝!!
글이 많이 길어졌지만 HTML을 구성하는 데 있어 중요한 요소에 대해 배워보았다. 직접 실습을 해보며 사용법을 익힌다면 더 좋은 결과가 있지 않을까!?
HTML에서 전체 뼈대를 만들기 위해서는 !를 치고 Tab키를 누르면 나온다
이상 다음 시간부터는 스타일링을 위한 CSS에 대해 배워보자!!!
728x90
'Front-end > HTML,CSS' 카테고리의 다른 글
| CSS 선택자 (0) | 2022.08.06 |
|---|---|
| CSS? (0) | 2022.08.06 |
| HTML 구조-2 (0) | 2022.08.06 |
| HTML 구조-1 (0) | 2022.08.06 |
| Web? (0) | 2022.08.06 |
