728x90
1. Again DRF
- lab.ssafy의 Skeleton code 확인
- Model 구조 확인

- 요청 경로 확인

- 미리 준비해둔 Dummy data 확인 및 데이터 삽입


- 서버 실행 후, 전체 게시글 조회
- Browser에서 serve에 전체 게시글 조회 요청 => 데이터 반환 확인
- Postman에서 올바른 방법으로 요청 => 데이터 반환 확인

2. Back to Vue
- Skeleton code 확인
- front-server 폴더 구조 확인 및 서버 구동 준비

- 컴포넌트 구조 확인

메인 페이지 구성
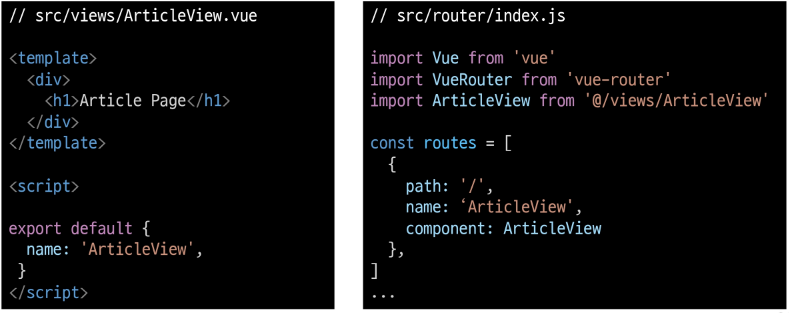
- views/ArticleView.vue component 확인 및 route 등록

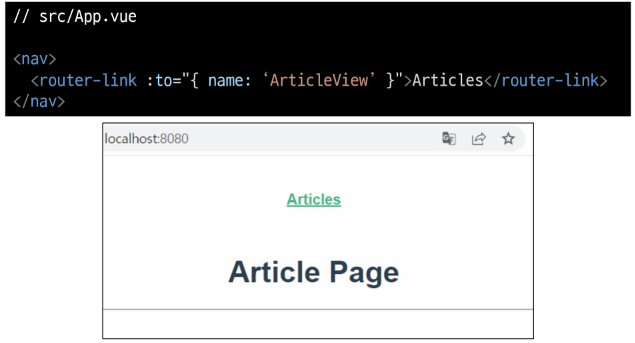
- src/App.vue router-link 주석 해제 및 결과 확인

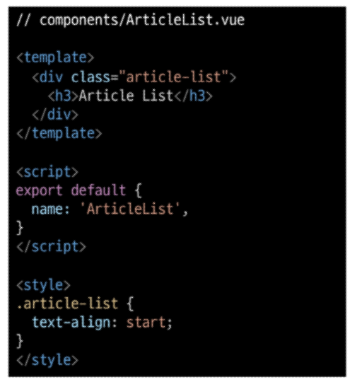
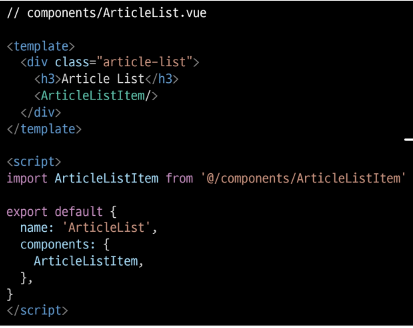
- components/ArticleList.vue 확인
- 전체 게시물을 표현할 컴포넌트
- 화면 구성을 위한 최소한의 style 포함

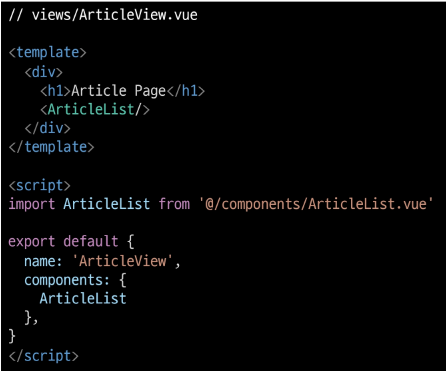
- views/ArticleView.vue 주석 해제
- 'ArticleList' 하위 컴포넌트 등록
- 불러오기
- 등록하기
- 보여주기

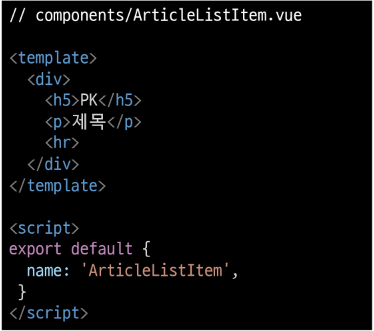
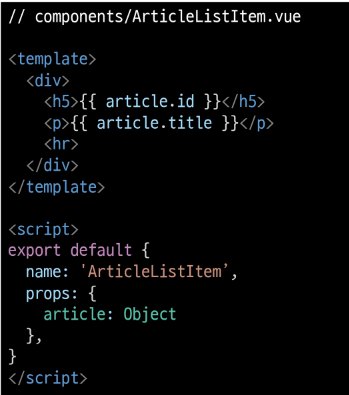
- components/ArticleListItem.vue 확인
- 각 게시글들의 정보를 표현할 컴포넌트
- 데이터 없이 최소한의 기본 구조만 확인

- components/ArticleList.vue 주석 해제
- 'ArticleListItem' 하위 컴포넌트 등록
- 불러오기
- 보여주기
- 등록하기

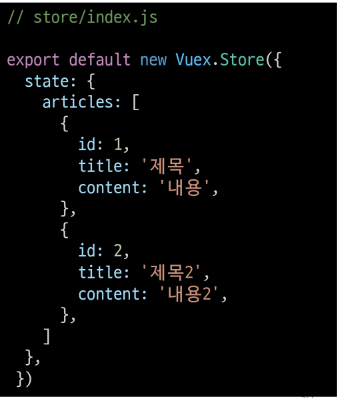
- store/index.js 주석 해제
- state에 articles 배열 정의
- 화면 표현 체크용 데이터 생성

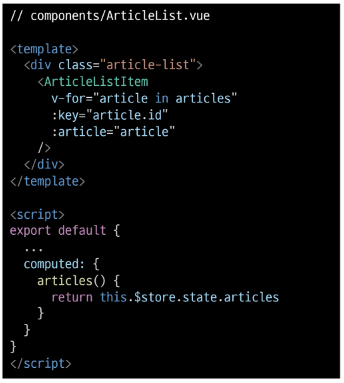
- components/ArticleList.vue 코드 수정
- state에서 articles 데이터 가져오기
- v-for 디렉티브를 활용하여 하위 컴포넌트에서 사용할 article 단일 객체 정보를 pass props

- components/ArticleListItem.vue 수정
- 내려 받은 prop 데이터로 화면 구성
- prop 데이터의 타입은 명확하게 표기할 것

3. Vue with DRF
AJAX 요청 준비
- axios 설정
- 설치 -> npm install axios
- store/index.js에서 불러오기
- 요청 보낼 API server 도메인 변수에 담기

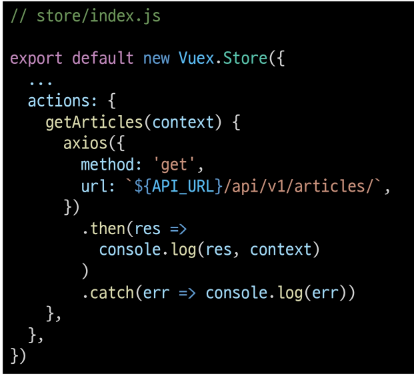
- store/index.js 주석 해제
- 'getArticles' 메서드 정의
- 요청 보낼 경로 확인 필수
- 성공 시 .then
- 실패 시 .catch

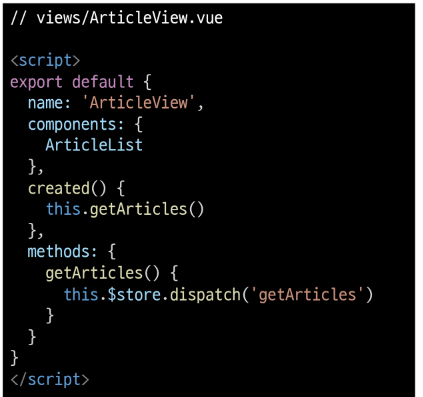
- views/ArticleView.vue 주석 해제
- 'getArticles' actions 호출
- 인스턴스가 생성된 직후 요청을 보내기 위해 created() hook 사용

요청 결과 확인
- Vue와 Django 서버를 모두 켠 후 메인 페이지 접속
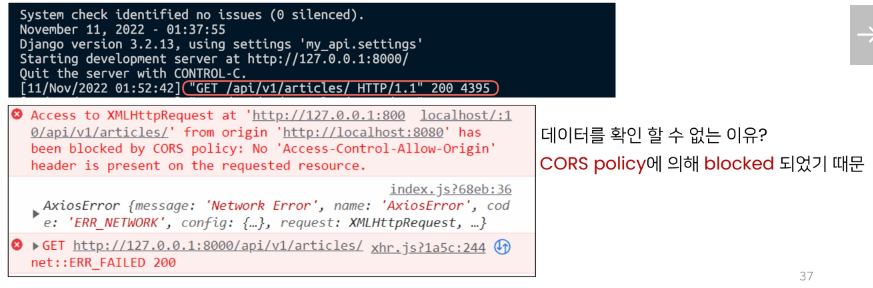
- Server에서는 200을 반환하였으나 Client Console에서는 Error를 확인

728x90
'Front-end > Vue2' 카테고리의 다른 글
| [Vue] Vue with DRF (feat.CORS) (0) | 2022.11.14 |
|---|---|
| [Vue] CORS (0) | 2022.11.14 |
| [Vue] Server & Client (0) | 2022.11.14 |
| [Vue] Articles with Vue (0) | 2022.11.09 |
| [Vue] Navigation Guard (0) | 2022.11.09 |
